海纳嗨数-帮助中心
SDK配置(native)
帮助中心 > 技术文档 > 客户端SDK > 跨平台框架 > Uni App > SDK配置(native)
Uni App接入流程主要分为两个步骤(两个文档):
1、SDK配置:将对应的SDK集成到您的产品项目中,然后进行初始化代码处理;
2、SDK接入:将需要埋点的数据,按照SDK包装不同的方法进行数据上送,其中功能主要包含两大类:全埋点(自动采集数据上送)、自定义埋点(手动设置业务数据上送)。
1. 离线集成
1.1 APP原生插件配置
第一步:下载原生插件(zip格式),在【资源下载】里面,找到【uniapp 资源】,点击下载【hina-uniapp-native-plugins-[版本号].zip】;
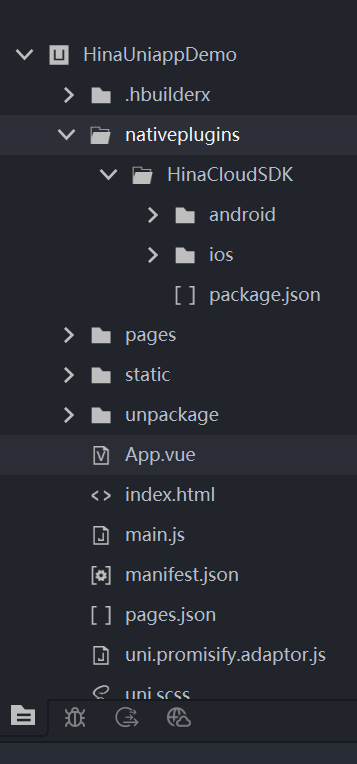
第二步:解压zip包,拷贝到uni-app项目下的“nativeplugins”目录;

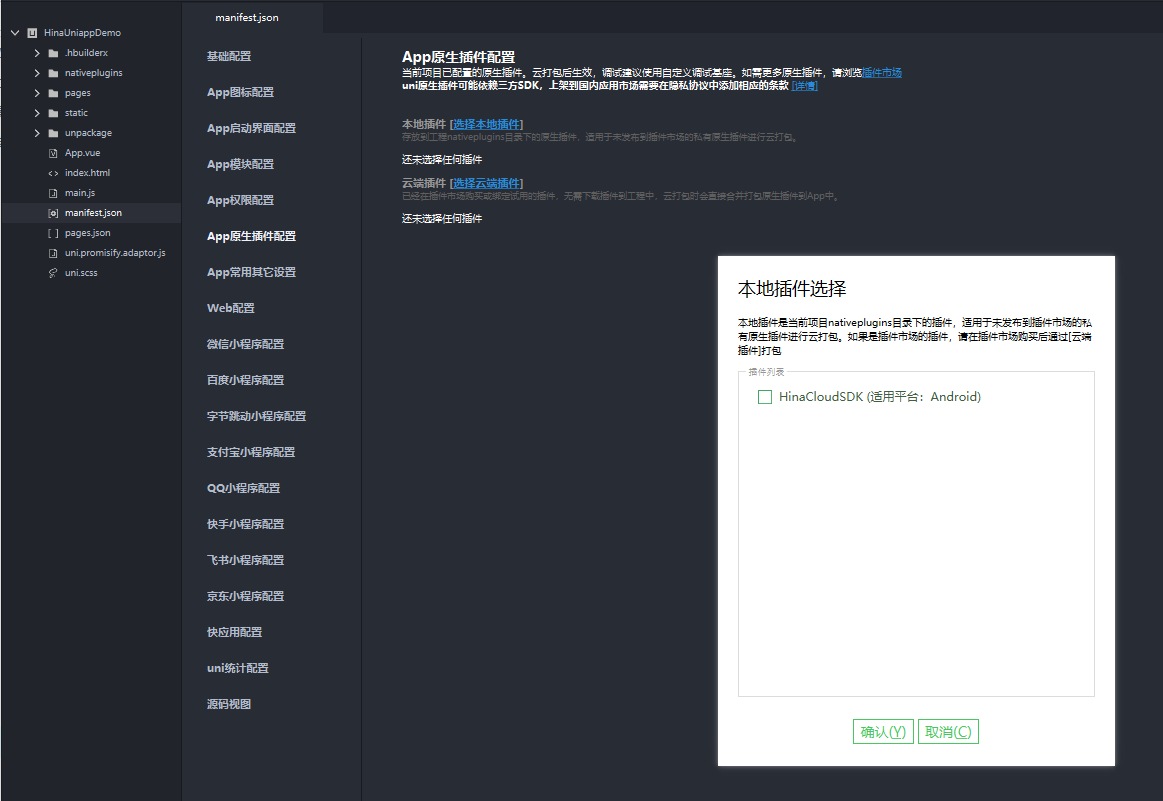
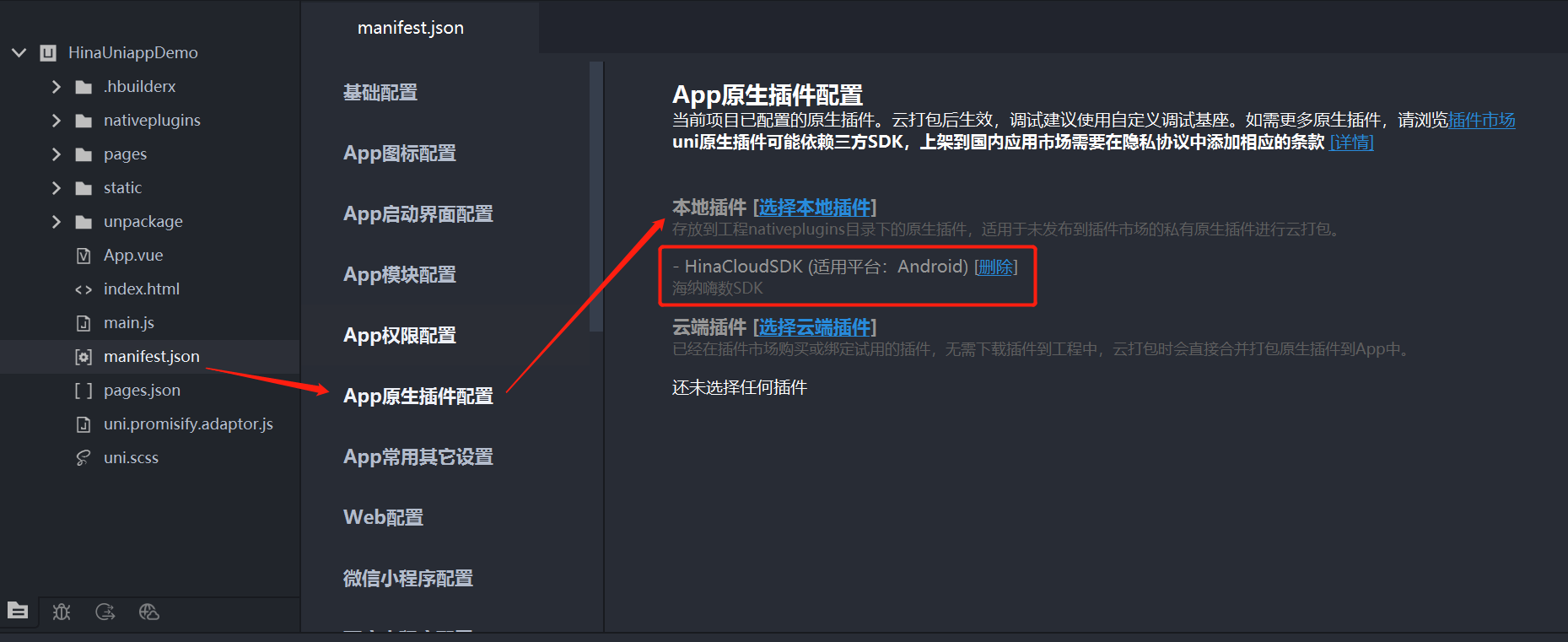
第三步:打开manifest.json文件,进入“App原生插件配置”项,然后点击“选择本地插件”;
最后,在本地插件弹窗上面,选择HinaCloudSDK,点击“确定”,完成添加;
1.2 制作自定义基座
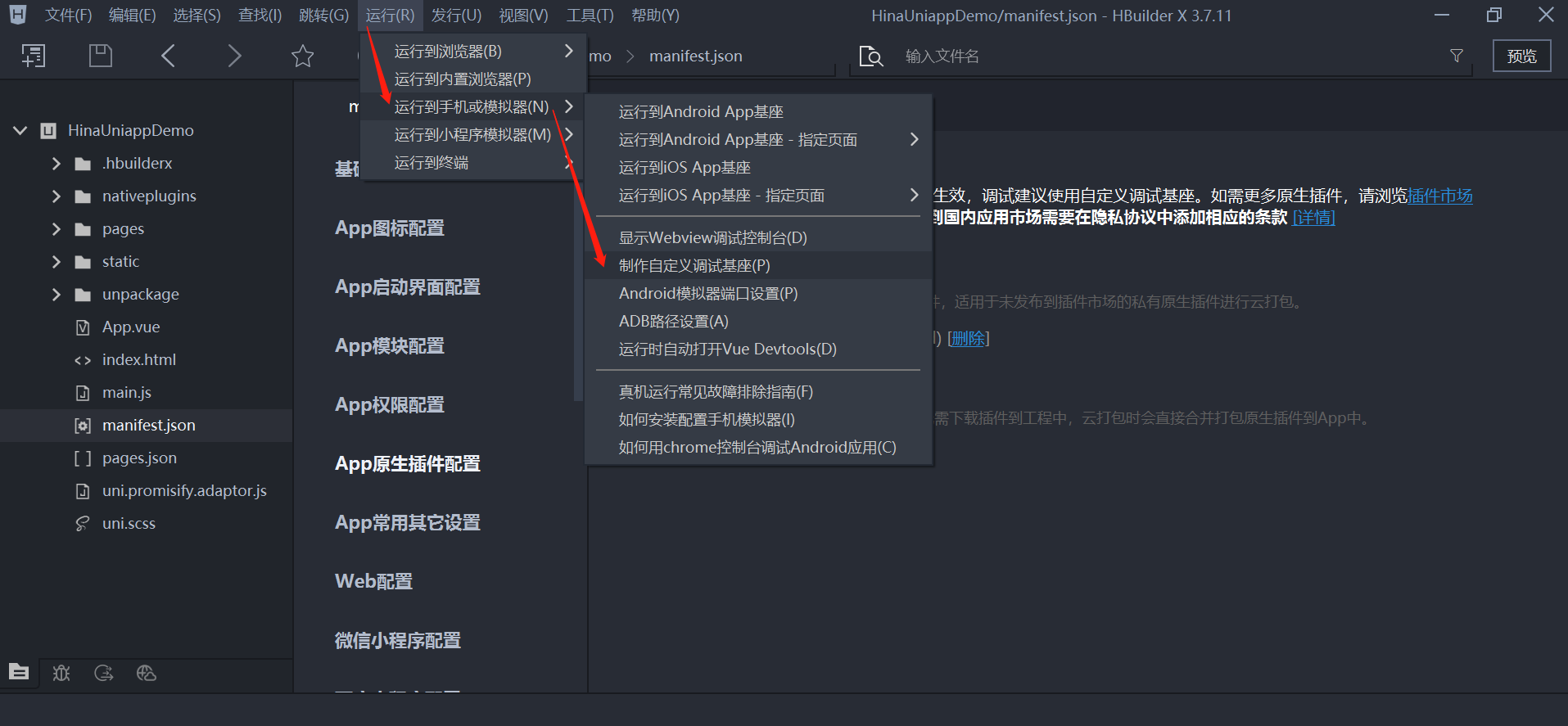
制作自定义调试基座。运行 → 运行到手机或模拟器 → 制作自定义调试基座,并填写应用相关信息后进行打包
1.3 引入插件
const hinaCloud = uni.requireNativePlugin('HinaCloudSDK');2. 初始化SDK
说明:使用init方法,按如下方式进行初始化。
var param = {
/** 1、app初始化脚本 **/
serverUrl:"采集上报地址URL", //【native】【必填】配置采集上报地址URL
enableLog:true, //【native】【可选】开启日志
flushInterval:5000, //【native】【可选】上报时间间隔(毫秒)
flushPendSize:100, //【native】【可选】自定义上报缓存条数
autoTrackTypePolicy:3, //【native】【可选】开启全埋点
enableTrackAppCrash:true, //【native】【可选】开启APP Crash采集
..// native 更多初始化参数配置,请参考下面的native参数表格说明;
...
/** 2、微信小程序初始化脚本 **/
applet:{
// 在此进行微信小程序初始化配置,参考【集成文档(js)】;
...
}
};
hinaCloud.init(param)native 初始化参数说明
| 参数key(String类型) | 参数value类型 | 参数说明 |
|---|---|---|
| serverUrl | String | 【必填】配置采集上报地址URL(在线获取) |
| flushInterval | int | 【可选】上报时间间隔(毫秒) |
| flushPendSize | int | 【可选】自定义上报缓存条数 |
| enableLog | bool | 【可选】开启日志 |
| maxCacheSizeForAndroid | long | 【可选】自定义缓存上限(Android用) |
| maxCacheSizeForIOS | int | 【可选】自定义缓存上限(iOS用) |
| autoTrackTypePolicy | int | 【可选】开启全埋点 |
| networkTypePolicy | int | 【可选】自定义上报网络条件 |
| enableJSBridge | bool | 【可选】App打通H5 |
| enableTrackAppCrash | bool | 【可选】开启APP Crash采集 |
作者:邓昊 创建时间:2023-05-29 13:28
最后编辑:超级管理员 更新时间:2025-09-19 16:03
最后编辑:超级管理员 更新时间:2025-09-19 16:03