海纳嗨数-帮助中心
SDK配置(js)
帮助中心 > 技术文档 > 客户端SDK > 跨平台框架 > Uni App > SDK接入(js)
Uni App接入流程主要分为两个步骤(两个文档):
1、SDK配置:将对应的SDK集成到您的产品项目中,然后进行初始化代码处理;
2、SDK接入:将需要埋点的数据,按照SDK包装不同的方法进行数据上送,其中功能主要包含两大类:全埋点(自动采集数据上送)、自定义埋点(手动设置业务数据上送)。
0.平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | √ | × | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
1.集成SDK
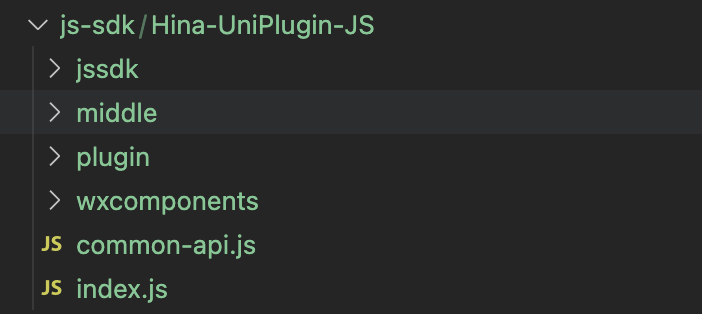
下载请前往 【资源下载】,解压后将 Hina-UniPlugin-JS 文件夹放在自己项目中的 js_sdk 目录下。
添加后目录如下图:
如果项目需要打包成 iOS 或者 Android 原生项目需要集成 uni-app 插件(使用方式不变)。
2.使用方式
2.1 引入及配置方式
2.1.1 方案一: globalData 全局变量方式
App中设置:
<script> import hn from 'Hina uni-app SDK 路径/index.js';
//同意隐私协议后调用进行 SDK 初始化
hn.init({
serverUrl: "采集上报地址URL",
name: "Hina", // 自定义项目名称
applet: {
showLog: true, // 是否开启日志
autoTrack: {
//小程序全埋点配置
appLaunch: true, // 默认为 true,false 则关闭 H_MPLaunch 事件采集
appShow: true, // 默认为 true,false 则关闭 H_MPShow 事件采集
appHide: true, // 默认为 true,false 则关闭 H_MPHide 事件采集
pageShow: true, // 默认为 true,false 则关闭 H_MPViewScreen 事件采集
pageShare: true, // 默认为 true,false 则关闭 H_MPShare 事件采集
mpClick: true, // 默认为 true,false 则关闭 H_MPClick 事件采集
mpFavorite: true, // 默认为 true,false 则关闭 H_MPAddFavorites 事件采集
pageLeave: false, // 默认为 false, true 则开启 H_MPPageLeave 事件采集
},
},
h5: {
//是否开启自动点击采集, true表示开启,自动采集 H_WebClick 事件
clickAutoTrack: true,
//是否开启页面停留采集, true表示开启,自动采集 H_WebStay 事件
stayAutoTrack: true,
},
/*-- 如果需要集成 native (app) , 将初始化代码填写在这里,详情参考【集成文档(native)】--*/
……
})
</script> 页面中设置:
// 通过 getApp().globalData.hina 获取
<script>
var hn = getApp().globalData.hina;
</script> 2.1.2. 方案二: import 方式
App中设置:
// 在 App.vue 或者 main.js 中设置
<script>
import hn from 'Hina uni-app SDK 路径/index.js';
hn.init({
serverUrl: "采集上报地址URL",
name: "Hina", // 自定义项目名称
applet: {
showLog: true, // 是否开启日志
autoTrack: {
//小程序全埋点配置
appLaunch: true, // 默认为 true,false 则关闭 H_MPLaunch 事件采集
appShow: true, // 默认为 true,false 则关闭 H_MPShow 事件采集
appHide: true, // 默认为 true,false 则关闭 H_MPHide 事件采集
pageShow: true, // 默认为 true,false 则关闭 H_MPViewScreen 事件采集
pageShare: true, // 默认为 true,false 则关闭 H_MPShare 事件采集
mpClick: true, // 默认为 true,false 则开启 H_MPClick 事件采集
mpFavorite: true, // 默认为 true,false 则关闭 H_MPAddFavorites 事件采集
pageLeave: false, // 默认为 false, true 则开启 H_MPPageLeave 事件采集
},
},
h5: {
//是否开启自动点击采集, true表示开启,自动采集 H_WebClick 事件
clickAutoTrack: true,
//是否开启页面停留采集, true表示开启,自动采集 H_WebStay 事件
stayAutoTrack: true,
},
// 如果需要集成 native (app) , 将初始化代码填写在这里,详情参考【集成文档(native)】
……
})
</script> 页面中设置:
<script>
import hn from 'Hina uni-app SDK 路径/index.js';
</script>2.1.3. 其他方式
这里介绍了两种使用全局变量的方式,其他方式也可以参考 uni-app 的文档 https://ask.dcloud.net.cn/article/35021 。
作者:邓昊 创建时间:2023-07-25 17:34
最后编辑:王雅军 更新时间:2024-11-22 16:31
最后编辑:王雅军 更新时间:2024-11-22 16:31