全埋点
帮助中心 > 技术文档 > 客户端SDK > Web JS SDK > 全埋点
- 1. 开启全埋点
- 2. 事件
- 2.1. Web浏览页面事件(H_pageview)
- 2.2. Web元素点击事件(H_WebClick)
- 2.3. Web视区停留事件(H_WebStay)
- 2.4. Web页面浏览时长事件(H_WebPageLeave)
- 3. 配置项(autoTrackConfig)
- 4. 其他元素类型的元素点击事件采集
- 4.1. 支持 div 元素的自动采集
- 4.2. 支持任意类型元素的自动采集
- 5. 配置特殊属性来支持其他类型元素的自动采集
- 5.1 配置特殊属性
- 5.2 配置页面元素点击的自定义属性
- 6. Web视区停留事件
- 6.1 stayAutoTrackConfig配置项
- 6.2 autoTrackConfig相关配置项
- 7. Web浏览页面事件
- 7.1. 自动模式
- 7.2. 手动模式
1. 开启全埋点
准备工作:获取上报地址,用于数据采集与上报。
代码示例:
import hina from 'hina-cloud-js-sdk'
hina.init({
serverUrl: '获取上报地址',
autoTrackConfig: {
pageviewAutoTrack: 'singlePage',
pageLeaveAutoTrack: true,
},
});
// 将 SDK 实例赋给全局变量 hina
window["hina"] = hina;全埋点(Full Tracking)是一种自动化的数据收集技术,用于捕捉用户在网站上的所有行为,而无需开发者为每个行为单独编写代码,包含以下四个事件。
2. 事件
在网站中,“事件”指的是用户与页面互动的“动作”。当用户在网站上做某件事时,比如点击一个按钮、浏览一个页面或者填写一个表单,这些都是事件,每个事件都包含不同的属性,属性用于描述具体的用户行为。
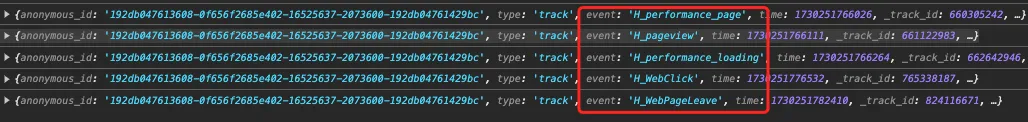
如果你想知道SDK采集了哪些事件(特别是当很多事件同时发生时),你需要开启日志功能(showLog:true),在浏览器控制台中能看到上报的事件名称以及详细数据,如下图:

Web JS SDK 全埋点内置了以下四个事件,具体事件的属性可参见埋点采集文档-Web.xlsx,您也可以自定义事件。
2.1. Web浏览页面事件(H_pageview)
默认关闭。如需启用该功能,需手动设置(如pageviewAutoTrack:’singlePage’)以触发H_pageview事件。用户每次访问网页时,SDK会进行一次数据采集,包括URL、前向URL、广告来源等数据。
2.2. Web元素点击事件(H_WebClick)
默认开启。当用户点击网页上的某个DOM元素(默认只采集a、button、input、textarea四个html标签)时,会自动触发 H_WebClick 事件,采集元素内容、元素类型、DOM 树、点击位置等数据。
2.3. Web视区停留事件(H_WebStay)
默认开启。当用户在某个页面上停留超过设定时间(默认4秒)时,会自动触发 H_WebStay 事件,即采集停留时长、可视区宽高等数据。旨在分析用户在某个页面的停留时间,判断页面内容的吸引力。
2.4. Web页面浏览时长事件(H_WebPageLeave)
默认关闭。当用户离开页面时,如关闭浏览器标签页、切换到其他标签页、点击浏览器后退按钮或访问其他页面,手动开启(属性pageLeaveAutoTrack)后,会触发 H_WebPageLeave 事件,即采集前向地址、浏览时长、视区距顶部的位置等数据。
举例:你经营一个电商网站,使用全埋点技术收集用户行为数据(前提是开启相关事件):
- 浏览商品:用户访问网页时,会触发 H_pageview 事件,采集页面URL 、页面标题等。
- 点击按钮:用户点击“加入购物车”按钮时,会触发 H_WebClick 事件,采集DOM元素内容、元素类型等。
- 停留时间:用户在某商品页面停留超过设定时间(默认4秒)时,会触发 H_WebStay 事件,采集停留时间等。
- 浏览时长:用户离开该页面时,会触发 H_WebPageLeave 事件,采集离开的页面URL等。
这样你就能够全面收集用户行为数据,从而分析和优化网站设计,提高用户体验。
3. 配置项(autoTrackConfig)
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| pageviewAutoTrack | auto singePage false |
false | 是否开启页面浏览事件(H_pageview),默认关闭,详情见下文7节。1、auto 表示开启,适用静态的多页应用,例如官网。 2、singlePage 表示开启,适用单页应用。 3、false 表示关闭。若页面中有锚点,请设值为 false,否则触发锚点会多触发 H_pageview 事件。 |
| clickAutoTrack | boolean | true | 是否开启元素点击事件(H_WebClick),默认开启 |
| stayAutoTrack | boolean | true | 是否开启视区停留事件(H_WebStay),默认开启 |
| pageLeaveAutoTrack | boolean object |
false | 是否开启页面浏览时长事件(H_WebPageLeave),默认不开启,详情见插件集成 第2.1.节 |
| collectTags | object | 无 | 默认只支持<a><button><input><textarea>标签的点击事件,如果您想采集其他标签的点击事件,例如 p标,可配置 { p: true },详情见下文4节 |
| trackAttr | array | [‘hn-click’] | 自定义属性以支持当前元素的点击事件,如[‘c-click’,’data-prop’],详情见下文5节 |
| isCollectUrl | function | 无 | 返回true表示采集当前页面元素的点击事件,返回false表示不采集。不设置函数默认是采集所有页面 |
| isCollectElement | function | 无 | 用户点击页面元素时,判断是否采集当前元素,返回true表示采集,返false表示不采集 |
| isCollectInput | function | 无 | 考虑到用户隐私,可以设置 input 里的内容是否采集。返回true表示采集 ,返回false表示不采集 |
| addCustomProperty | function | 无 | 在 H_WebClick 事件中增加自定义属性 |
| stayDelayTime | number | 4000 | 有效停留时长超过多少毫秒后开始采集,默认4000,单位毫秒 |
| maxStayPageDuration | number | 18000 | 停留时长的最大值,时长超过最大值则按设置值上报。默认 18000(5小时),单位秒 |
代码示例:
hina.init({
autoTrackConfig:{
clickAutoTrack: true, // 开启 H_WebClick 事件,指a、button、input、textarea四个标签
collectTags: {
p:true, // 采集p元素的点击事件
},
trackAttr: ['c-click','data-prop'], // html标签的属性名为 c-click 或 data-prop 时采集点击事件
isCollectUrl: function () {
if (location.href === 'https://www.example.com/') {
return true; // 只采集首页的 H_WebClick 事件
}
},
isCollectElement: function (element_target) {
// 如果这个元素有属性hn-disable=true时候,不采集。
if (element_target.getAttribute('hn-disable') === 'true') {
return false;
} else {
return true;
}
},
addCustomProperty: function (element_target) {
// 当标签属性为 data=test 时,增加自定义属性 name:'aa'
if (element_target.getAttribute('data') === 'test') {
return { name:'aa' }
}
},
isCollectInput: function (element_target) {
// 若input元素的ID为a,则采集该元素内的内容。
if (element_target.id === 'a') {
return true;
}
},
stayAutoTrack: true, // 开启H_WebStay事件
stayDelayTime: 3000, // 有效停留时长超过3000毫秒后开始采集
maxStayPageDuration: 1000, // 停留时长的最大值
pageviewAutoTrack: false,
pageLeaveAutoTrack: true, // 开启H_WebPageLeave事件
},
// 其他属性...
})4. 其他元素类型的元素点击事件采集
4.1. 支持 div 元素的自动采集
在原来的全埋点(默认采集 a、button、input 、textarea 标签)基础上新增对 div 标签的采集,采集规则为:
- div 为子结点(无子元素)时采集 div 的点击事件。
- div 中有且只有样式标签([‘mark’, ‘strong’, ‘b’, ‘em’, ‘i’, ‘u’, ‘abbr’, ‘ins’, ‘del’, ‘s’, ‘sup’])时,点击 div 或者样式标签都采集 div 的点击事件。
- 通过 collect_tags 配置是否开启 div 的全埋点采集,默认不采集。如需开启 ,配置 collect_tags 参数如下:
hina.init({
autoTrackConfig: {
collectTags: {
div: true,
},
// 其他属性...
},
// 其他属性...
})4.2. 支持任意类型元素的自动采集
通过 collectTags 配置是否开启其他任意元素的全埋点采集(默认不采集),例如 div 通过配置最多可以采集 3 层嵌套情况,代码示例:
hina.init({
autoTrackConfig: {
collectTags: {
div: {
maxLevel: 1, // 默认是 1,即只支持子div,可配置范围是 [1, 2, 3],非该范围配置值,会被当作 1 处理。
},
li: true,
span: true,
img: true,
},
// 其他属性...
},
// 其他属性...
})5. 配置特殊属性来支持其他类型元素的自动采集
5.1 配置特殊属性
开启全埋点时,给需要自动采集点击事件的元素增加属性:hn-click,代码示例:
<span hn-click>测试元素</span>5.2 配置页面元素点击的自定义属性
开启全埋点时,支持配置带有指定属性的页面元素点击,自动采集点击事件,代码示例:
hina.init({
autoTrackConfig: {
trackAttr: ['c-click','data-prop'],
// 其他属性...
},
// 其他属性...
})
<span c-click>测试元素</span>
<div data-prop>测试元素</div>6. Web视区停留事件
6.1 stayAutoTrackConfig配置项
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| isCollectUrl | function | 无 | 返回true表示采集当前页面的数据,返回false表示则不采集。不设置函数默认是采集所有页面。 |
hina.init({
stayAutoTrackConfig: {
isCollectUrl: function() {
//如果页面地址为xxx.com/index 以下配置返回true时表示只才采集首页地址
if(location.href == 'xxx.com/index'){
return true;
}
return false;
},
// 其他属性...
},
// 其他属性...
})6.2 autoTrackConfig相关配置项
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| stayAutoTrack | boolean | true | 是否开启页面停留的自动采集事件,默认true为开启,false表示关闭 |
| stayDelayTime | number | 4000 | 有效停留时长,默认超过 4秒以上算有效停留,单位毫秒 |
| maxStayPageDuration | number | 18000 | 停留时长的最大值,超过最大值则按设置值上报,默认 18000秒(5小时),单位秒 |
hina.init({
autoTrackConfig: {
stayAutoTrack: true,
stayDelayTime: 4000,
maxStayPageDuration: 18000,
// 其他属性...
},
// 其他属性...
})7. Web浏览页面事件
7.1. 自动模式
SDK 记录页面浏览事件,无需开发者手动编写代码,适合简单的场景,确保每次浏览都被记录。
hina.init({
autoTrackConfig: {
// 若页面中有锚点,需要将该配置设为 false,否则触发锚点会多触发 H_pageview 事件
pageviewAutoTrack:'singlePage',
// 其他属性...
},
// 其他属性...
})7.2. 手动模式
开发者主动记录页面浏览事件,需要在代码中显式调用,可以选择性地记录页面浏览,适合需要特定条件下的记录,避免无意义的数据记录。
在页面切换的时候,手动调用 hn.quick(‘autoTrackSinglePage’),这个方法在页面 url 切换后调用。
// 在react中的全局onUpdate里调用
onUpdate(){
hina.quick('autoTrackSinglePage');
}
// 在vue路由切换时调用
router.afterEach(() => {
hina.quick("autoTrackSinglePage");
});最后编辑:张永健 更新时间:2025-09-19 16:03