SDK接入
帮助中心 > 技术文档 > 客户端SDK > 小程序 SDK >SDK接入
- 准备工作
- 1. 下载SDK
- 2. 初始化
- 2.1. 在原生中使用
- 2.2. 在第三方框架中使用(uni-app/taro/mpvue等)
- 3. 配置项
- 3.1. 批量发送数据
- 3.2. 全埋点采集逻辑
- 3.3. 配置采集指定预置属性
- 3.4. isPersistentSave参数说明
- 3.5. autoTrackExcludePage参数说明
- 4. 高级功能
- 4.1. 用户关联
- 4.1.1. 介绍
- 4.1.2 基本API
- 4.2. 用户属性
- 4.2.1. 设置用户属性
- 4.2.2. 固定初始值的属性
- 4.2.3. 数值类型的属性
- 4.2.4. 集合类型的属性
- 4.2.5. 属性取消
- 4.3. 发送事件
- 4.3.1. 自定义埋点
- 4.4. 事件属性
- 4.4.1. 设置公共事件属性
- 4.4.2. 获取预置属性
- 4.5. 支持动态禁用/启用 API
- 5. 小程序SDK与H5打通
- 5.1. 小程序端
- 5.2. H5端
- 6. 功能介绍
- 6.1. ABTest插件
准备工作
- 获取”采集上报地址URL”,参考。
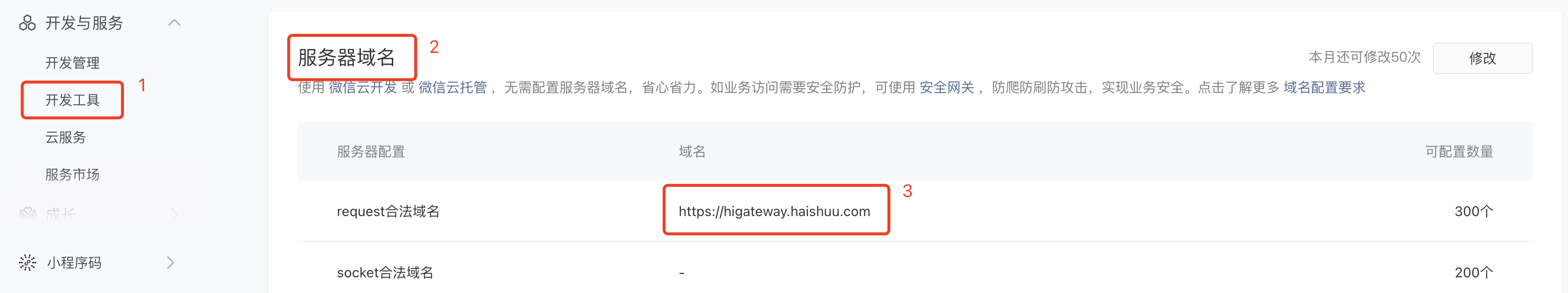
- 在小程序后台配置服务器域名,以微信小程序为例:
https://higateway.haishuu.com,如图:
1. 下载SDK
下载地址,文件结构:
├── hina-mini.esm.full.js # 用于 import 方式
└── hina-mini.cjs.full.js # 用于 Script 标签方式2. 初始化
在项目入口文件中引入 SDK。
2.1. 在原生中使用
注意:请在App()外初始化SDK,以下是基础配置:
// require方式
const hina = require('./hina-mini.cjs.full.js').default
// import方式
import hina from './hina-mini.esm.full.js'
hina.init({
// 配置采集上报地址URL(在线申请),注意:从海纳嗨数平台上获取对应项目的数据上报地址;
serverUrl: '采集上报地址URL',
// 是否允许控制台打印查看埋点数据(建议开启查看)
showLog: true,
// 全埋点控制开关
autoTrack:{
appLaunch: true, // 默认为 true,false 则关闭 H_MPLaunch 事件采集
appShow: true, // 默认为 true,false 则关闭 H_MPShow 事件采集
appHide: true, // 默认为 true,false 则关闭 H_MPHide 事件采集
pageShow: true, // 默认为 true,false 则关闭 H_MPViewScreen 事件采集
pageShare: true, // 默认为 true,false 则关闭 H_MPShare 事件采集
mpClick: false, // 默认为 false,true 则开启 H_MPClick 事件采集
mpFavorite: true, // 默认为 true,false 则关闭 H_MPAddFavorites 事件采集
pageLeave: false // 默认为 false, true 则开启 H_MPPageLeave事件采集
},
});
// 将 SDK 实例赋给全局变量 hina
global["hina"] = hina;
App({
onLaunch: function (options) {
console.log('app onLaunch', options)
},
onShow: function (options) {
console.log('app onShow', options)
},
onHide: function () {
console.log('app onHide')
}
})2.2. 在第三方框架中使用(uni-app/taro/mpvue等)
以下是基础配置:
import hina from './hina-mini.esm.full.js'
// 初始化同2.1
hina.init(...);3. 配置项
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| serverUrl | string | 无 | 必填,数据接收地址 |
| showLog | boolean | false | 是否在控制台打印上报的数据 |
| dataSendTimeout | number | 3000 | 数据发送超时时间:设定时间内未完成发送将强制取消请求,单位(毫秒) |
| batchSend | boolean object |
false | 是否批量发送数据,详情见下文3.1.节 |
| autoTrack | object | 无 | 是否开启自动采集,详情见下文3.2.节 |
| sourceChannel | array | [] | 自定义渠道来源属性 |
| maxStringLength | number | 1024 | 上报数据单个字段长度,默认 1024 字符,上限5120 |
| allowAmendSharePath | boolean | true | 是否允许修改onShareAppMessage/onShareTimeline分享链接,用来增加(用户id,分享层级,当前的path) |
| presetEvents | object | 无 | 配置采集指定预置属性,详情见下文3.3.节 |
| isPersistentSave | boolean | object | false |
| autoTrackExcludePage | object | 无 | 配置指定页面不采集 H_MPViewScreen和H_MPPageLeave 页面浏览事件,详情见下文3.5.节 |
| abTestingPluginConfig | object | 无 | abtest插件配置,详情见下文6.1.节 |
| globalCallback | function | null | 上报数据后会触发 |
3.1. 批量发送数据
触发事件之后会将数据写入localStorage中,当数据量达到设定值(默认是6条)或触发track_signup事件时,会立即批量发送,成功之后会删除localStorage中存储的数据,代码示例:
hina.init({
// 或关闭批量发送
batchSend: false,
// 或开启批量发送
batchSend: true,
// 或开启批量发送
batchSend:{
dataSendTimeout: 6000, // 单次请求超时多少毫秒则自动取消,以防请求无响应,默认6000
sendInterval: 6000, // 间隔多少毫秒发一次数据,默认6000
storageLimit: 6, // 存储 localStorage 条数最大值,默认6
},
// 其他属性...
})3.2. 全埋点采集逻辑
六个属性参数( appLaunch、 appShow、 appHide、 pageShow、 pageShare、mpClick、pageLeave)
其中 mpClick、 pageLeave 默认是 false,其他是 true。
即默认采集五个事件 H_MPLaunch、H_MPShow、H_MPHide、H_MPViewScreen、H_MPShare。
| 事件名称 | 生命周期 | 采集时机 | 说明 |
|---|---|---|---|
| H_MPLaunch(小程序启动) | App.onLaunch | 小程序进程被杀死,重新打开时会触发 | 小程序初始化完成时,全局只触发一次; |
| H_MPShow(小程序显示) | App.onShow | 小程序启动,或从后台进入前台显示 | 启动小程序时,后台进入前台; |
| H_MPHide(小程序进入后台) | App.onHide | 点击小程序右上角退出按钮、微信进入后台、手机锁屏、小程序进程被杀死时 | 小程序从前台进入后台; |
| H_MPViewScreen(小程序页面浏览) | Page.onShow | 小程序启动打开页面、小程序内打开页面、从后台进入前台打开页面时触发 | 每次打开页面都会调用一次; |
| H_MPShare(小程序分享) | Page.onShareAppMessage | 设置这个函数后,点击分享按钮触发 | 暂时只能获取到用户触发分享,无法监听是否分享成功的反馈; |
| H_MPClick(小程序元素点击) | 当 Page 中定义的事件处理函数被触发时采集 | 目前只支持 tap/ longtap / longpress 三类事件; | |
| H_MPAddFavorites(小程序收藏) | page.onAddToFavorites | 点击小程序收藏按钮时触发 | 仅微信和QQ小程序支持 |
| H_MPPageLeave(小程序页面离开) | page.onHide 或 page.onUnload | 小程序页面隐藏或卸载时触发 |
3.3. 配置采集指定预置属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| momentsPage | boolean | false | 是否开启朋友圈单页面数据采集(场景值为:1154) |
| collectElement | function | 无 | 用户点击元素时会触发该函数,并返回点击事件信息,用来判断是否要采集当前这个元素,返回true表示采集,返回false表示不采集; |
| shareInfoUseString | boolean | false | 是否使用hina_share_x字段来增加(用户id,分享层级,当前的path) |
| deferTrack | boolean | false | 是否延迟上报H_MPClick事件,当设置为true时,会将H_MPClick事件放在setTimeout中延迟上报 |
3.4. isPersistentSave参数说明
参数说明:
share:是否保存链接上携带的分享者信息
utm:是否保存链接上携带的渠道信息
默认{share:false,utm:false}
当设置为true时:会自动设置为:{share: false,utm: true}
3.5. autoTrackExcludePage参数说明
参数说明:
pageShow:配置不采集H_MPViewScreen事件页面
pageLeave:配置不采集H_MPPageLeave事件页面
默认 {pageShow:[],pageLeave:[]}
例如:{
pageShow:[“page/home/home”],
pageLeave:[“page/mine/min”]
}
上面配置是 不采集home页面的H_MPViewScreen事件和mine页面的H_MPPageLeave事件
4. 高级功能
4.1. 用户关联
4.1.1. 介绍
关联标记用户时,用户ID取值有两种:一种是匿名ID(随机算法生成)、一种是登录ID(由用户自主设置的ID)。
SDK默认使用匿名ID,并持久化存储在本地,用户未登录之前,会以匿名ID作为身份识别。
注意:匿名 ID 在本地缓存清理时会改变。
4.1.2 基本API
当用户注册成功或登录成功时,您需要调用 SDK 的setUserUId方法,一般为用户在您业务系统中的唯一身份标识(如手机号、id),多次调用 setUserUId 将会覆盖先前的值,代码示例:
hina.setUserUId('您平台用户的唯一标识');为了准确记录登录用户的行为信息,建议在以下时机各调用一次用户登录方法:
- 用户在注册成功时
- 用户登录成功时
- 已登录用户每次打开网站时
4.2. 用户属性
用户属性,可以理解为用户的“标签”或“特征”,它描述了用户的某些固有信息或状态,这些信息通常不会频繁变动,例如性别、年龄。
注意:第一步:您需要在嗨数云平台创建用户属性,然后才能操作用户属性。
4.2.1. 设置用户属性
设置用户属性的值,如果值存在则覆盖,如用户所在城市,代码示例:
hina.userSet({ city: 'Shanghai' });4.2.2. 固定初始值的属性
设置用户仅在首次有效的属性。这些属性在用户生命周期内只会被设置一次,即使后续再次设置,也不会覆盖原有的值,如用户首次注册时间,代码示例:
hina.userSetOnce({
first_register_time: new Date().toISOString()
});4.2.3. 数值类型的属性
对数值类型的用户属性做递增或递减,如购买数量、账户余额、访问次数,代码示例:
// 购买数量,表示递增2
hina.userAdd({ 'purchase_count': 2 })
// 账户余额,表示递减100
hina.userAdd({ 'account_balance': -100 })
// 用户访问次数,表示递增1次
hina.userAdd('visit_count')4.2.4. 集合类型的属性
为数组类型的用户属性添加值,如收藏列表,代码示例:
// 增加两个值
hina.userAppend({ 'favorite': ['id1','id2'] })
// 增加一个值
hina.userAppend({ 'favorite': 'id1' })4.2.5. 属性取消
重置某些用户属性的值,代码示例:
hina.userUnset('name') // 字符串类型的值重置为:''
hina.userUnset('age') // 数值类型的值重置为:0
hina.userUnset('is_login') // 布尔类型的值重置为:''
// 删除name和age的值
hina.userUnset(['name','age','is_login'])4.3. 发送事件
4.3.1. 自定义埋点
准备工作:在嗨数云平台创建元事件,如事件名:novel_read_btn_click,属性名:novel_id。
使用track()方法进行直接埋点,埋点事件支持添加自定义属性。
// 不含自定义属性
hina.track('novel_read_btn_click');
// 添加自定义属性
hina.track(
'novel_read_btn_click ',
{
novel_id: 1,
}
);4.4. 事件属性
在进行埋点事件追踪时,您可以根据需求对埋点事件进行属性的定义。SDK 中提供了公共属性用于给每个埋点事件添加属性。
4.4.1. 设置公共事件属性
对于所有事件都需要添加的属性,可在初始化 SDK 后,调用 registerCommonProperties将属性注册为公共事件属性,如设置用户等级为公共事件属性,代码示例:
hina.registerCommonProperties({
role: '黄金会员'
})当设置动态公共属性的时候,需要使用函数类型作为属性值,函数返回值只能是string、bool、number、date、array类型。
hina.registerCommonProperties({
afterTwoHour: function(){
return new Date().addHours(2)
}
})4.4.2. 获取预置属性
如需了解和使用预置属性,可以通过此方法获取预置属性。
hina.getPresetProperties()4.5. 支持动态禁用/启用 API
// 禁用 API 执行
hina.disableSDK()
// 恢复 API 执行
hina.enableSDK()
// 获取 API 状态
hina.getDisabled()5. 小程序SDK与H5打通
小程序与 H5 的数据打通,是小程序将匿名/用户 ID 通过 URL 方式传递给 H5 端,H5 端替换该匿名/用户 ID,达到统一用户标识的目的。
5.1. 小程序端
Page({
data: {
webUrl: ''
},
onLoad: function (options) {
let URL = 'https://example/demo.html' 必填项
let after_hash = true //选填项 默认 false
this.setData({
webUrl: global.hina.h5Linker.addDistinctIdToUrl(URL ,after_hash)
});
}
});
// webview.wxml
<web-view src="{{ webUrl }}"></web-view>5.2. H5端
H5项目需要集成 Web JS SDK,并开通开启多域名打通
6. 功能介绍
为了扩展 小程序SDK 的功能, 采用了注入插件化的架构方式,方便用户按需使用扩展功能。
在SDK中内置了一些插件,这些插件默认均未启动,若使用,可通过配置项方式或use方法的方式进行启动。
以下是内置插件列表:
| 名称 | 说明 |
|---|---|
| HinaABTest | abTest插件 |
6.1. ABTest插件
| 参数 | 默认值 | 含义 |
|---|---|---|
| url | 无 | 分流试验请求地址 |
可以通过两种方式开启:
// 第一种方式:通过配置项的方式开启
{
abTestingPluginConfig: {
url: 'xxxx'
},
}
// 第二种方式:通过use插件的方式开启
const abTest = hina.use('HinaABTest', {
url: 'xxxxxx'
})获取试验变量:
开启abtest插件后,通过 API 获取具体试验的变量值,根据获取试验变量值的方式,可分为下面三种策略:
- fetchCacheABTest :读取本地缓存,缓存不存在时使用默认值
- asyncFetchABTest :忽略本地缓存,从服务端获取数据
- fastFetchABTest :优先读取本地缓存,缓存不存在时从服务端获取数据
如何确定应该选择哪个API获取试验变量值?
- 一般情况下,我们推荐使用fastFetchABTest获取试验变量值。
- 如果您对性能有要求,可以使用fetchCacheABTest, 只从本地缓存中获取变量值,但可能导致用户无法及时命中最新的试验。
- 请确保对A/B分流返回的 result 结果 & 接口中使用的默认值,都做了正常的业务逻辑处理!
- 请确保默认值 defaultValue 和当前试验值类型相同。比如参数对应试验值为 INTEGER 类型,则传入的 defaultValue 也必须是 INTEGER 类型,同时返回的试验结果 result 也是 INTEGER 类型
以 fastFetchABTest 为例,可在相应的业务逻辑中添加如下代码:
// 在入口文件中开启abtest插件功能
const abTest = hina.use('HinaABTest', {
url: 'xxxxxx'
})
// 可以将abtest实例挂载到global上,以便全局使用
global.abTest=abTest
// 在对应的业务文件中调用fastFetchABTest方法进行业务处理
// INTEGER 类型试验(第二个参数 0,表示未命中试验时,会返回此默认值,请根据业务需要更改此处的值)
global.abtest.fastFetchABTest({
abtestExperimentId:'具体的试验ID',
paramName:"具体的试验参数",
defaultValue:0, // 默认值
valueType:"INTEGER",// 值类型
timeoutMilliseconds: 3000, //获取试验结果的超时时间,超时后返回 defaultValue,默认3000ms
callback: function(result){
// TODO 请根据 result 进行自己的试验
}
});最后编辑:史志前 更新时间:2025-09-19 16:03